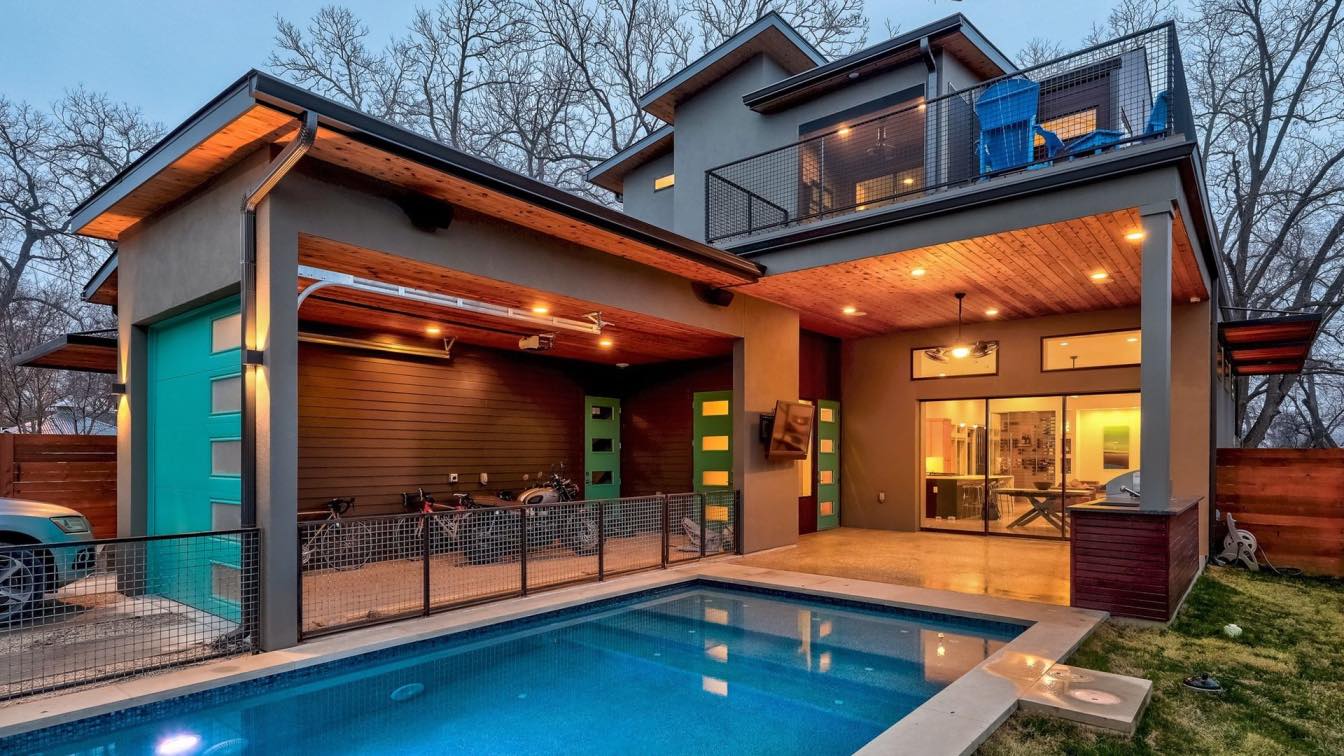
What are some of the elements that well-designed structures share in common? Functionality, ample space, originality, and aesthetic appeal are a handful of examples. Interestingly enough, this is just as true when discussing the intricacies of website design. Can a basic knowledge of one positively influence the other? Let's examine this question in more detail immediately below.
Strong Foundations
Even the loftiest of skyscrapers will come tumbling to the ground if they are not erected on solid ground. In some ways, this can be likened to partnering with a web hosting platform for professionals. Website hosts represent the virtual "backbone" of any portal, and they help to ensure that it remains up and running on a 24/7 basis. Without this service, the public would never even know that the pages exist.
A Memorable Introduction
How does the name of a website impact its performance? Memorable URL addresses serve several crucial purposes. They are meant to describe what visitors can expect, they help to increase brand identity, and they will often provide a sense of authority. This is why webmasters will spend a great deal of time envisioning a title that matches the product or service in question. Additional research may need to be performed to ensure that the proposed name has not already been taken by a competitor. Thankfully, many online resources offer free domain name finders.
Following Well-Known Examples
There have been times when architects (either knowingly or unknowingly) plagiarised the works of others. After all, mimicking success is a natural human tendency. This scenario is just as present throughout the online community. Online casinos can serve as prime examples. Many major brands often share a handful of website design elements in common:
Left-hand navigation menus
Drop-down game collections
Contact information found at the bottom of each page
Built-in live chat widgets
The term "plagiarism" might not be entirely appropriate here, as numerous templates provided by third-party website design firms tend to be similar in appearance.
The Role of Colour
Architects will always take lighting and colour into account when planning their next project. This is just as applicable when discussing the nuances of website design. Bright colours tend to grab the attention of visitors, while muted tones are said to produce calming effects (ensuring higher page retention rates).
The visual side of site design also involves colour, as contrasting hues can be beneficial when viewing pages on smaller devices such as smartphones. It is not uncommon for engineers to experiment with several palettes before coming to the final conclusion. Even then, colours can sometimes be modified when the site itself is upgraded.
Although architecture and website design may appear to be two unrelated fields, they actually share a great deal in common when we begin to peel back the layers. Think about this the next time you visit your favourite page, or if you happen to be contemplating a foray into the online community. Either way, a digital picture speaks 1,000 words.